Visualisierungselement: Bild
Symbol:

Kategorie: Basis
Das Element fügt ein Bild in die Visualisierung ein. Das angezeigte Bild wird in der Bildersammlung verwaltet und im Visualisierungselement über eine statische ID referenziert. Sie können das angezeigte Bild auch dynamisch umschalten, indem Sie anstelle der statischen ID eine Variable verwenden.
Tipp
Sie können ein Hintergrundbild für die gesamte Visulisierung mit dem Befehl Hintergrund definieren.
Tipp
Sie können die Verzeichnisse, die Bilder für die Verwendung in Visualisierungen enthalten, in den Projekteinstellungen (Kategorie Visualisierung) festlegen.
Elementeigenschaften
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Elementname | Beispiel: TippDurch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
Elementtyp | Bild |
Statische ID | Statische ID eines Bilds aus einer Bildersammlung. Die Bildersammlung kann Teil des Projekts oder aus einer Bibliothek sein. Die ID kann exakt aufgelöst werden, wenn Sie den vollständigen Instanzpfad angegeben. Instanzpfad für ein Bild mit Bildersammlung im Projekt:
Beispiel:
Der Namespace für die Bibliothek ( Der Punkt vor der Bildersammlung ( . ) ist optional. Wenn der Punkt angegeben ist markiert dies einen Instanzpfad im Projekt.
Wenn ein Bild mit diesem Verfahren nicht gefunden werden kann, wird eine Ersatzsuche nach der Bild-ID durchgeführt. Das Ergebnis ist die erste passende Bild-ID. Bei mehrdeutigen IDs kann dies dazu führen, dass ein falsches Bild angezeigt wird. Bei einer exakten Angabe mit Instanzpfad wird dies vermieden. TippGeben Sie einen vollständigen Instanzpfad an, um Konflikte zu vermeiden:
Für weitere Informationen siehe: Objekt Bildersammlung |
Rahmen anzeigen |
|
Abschneiden | Voraussetzung: Skalierungsart ist Unskaliert
|
Transparent |
|
Transparenzfarbe | Nur wirksam, wenn Sie die Option Transparent aktiviert haben. Die Schaltfläche |
Skalierungsart | . Definition, wie sich das Bild in den Elementrahmen einpasst.
|
Horizontale Ausrichtung | . Horizontale Ausrichtung des Elements innerhalb des Elementrahmens:
Voraussetzung: Skalierungsart des Bildes ist Isotropisch oder Unskaliert. AnmerkungWenn die Visualisierung referenziert wird, dann wirkt die horizontale Ausrichtung innerhalb der Frameposition.
|
Variable | Enumerationsvariable ( Beispiel: |
Vertikale Ausrichtung | . Vertikale Ausrichtung des Elements innerhalb des Elementrahmens:
Voraussetzung: Skalierungsart des Bildes ist Isotropisch oder Unskaliert. AnmerkungWenn die Visualisierung referenziert wird, dann wirkt die horizontale Ausrichtung innerhalb der Frameposition.
|
Variable | Enumerationsvariable ( Beispiel: |
Für die in der Tabelle oben als Beispiel verwendeten Variablen ist eine gültige Deklaration erforderlich.
Enumeration
TYPE VisuElemBase.VisuEnumHorizontalAlignment
LEFT
HCENTER
RIGHT
END_TYPE
TYPE VisuElemBase.VisuEnumVerticalAlignment
DOWN
VCENTER
BOTTOM
END_TYPEDeklaration
PROGRAM PLC_PRG
VAR
eHorizontalAlignment : VisuElemBase.VisuEnumHorizontalAlignment := VisuElemBase.VisuEnumHorizontalAlignment.HCENTER;
eVerticalAlignment : VisuElemBase.VisuEnumVerticalAlignment := VisuElemBase.VisuEnumVerticalAlignment.VCENTER;
END_VARFür weitere Informationen siehe: Objekt Bildersammlung
Position
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
X | X-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Y | Y-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Breite | Breite (in Pixel) Beispiel: |
Höhe | Höhe (in Pixel) Beispiel: |
TippSie können die Werte ändern, indem Sie im Editor die Symbole | |
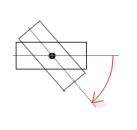
Winkel | Statischer Drehwinkel (in Grad) Beispiel: Das Element wird im Editor gedreht dargestellt. Rotationspunkt ist das Zentrum des Elements. Ein positiver Wert bewirkt eine Rechtsdrehung. TippSie können den Wert im Editor ändern, indem Sie das Element am Griff fokussieren. Wenn der Cursor daraufhin als Drehpfeil  (1): Griff AnmerkungWenn zusätzlich in der Eigenschaft ein dynamischer Drehwinkel konfiguriert ist, werden zur Laufzeit der statische und der dynamische Drehwinkel addiert. Der statische Drehwinkel fungiert als Offset. |
Zentrum
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Der Rotationspunkt ist im Editor als Symbol TippDie Werte können auch geändert werden, indem Sie im Editor das Symbol | |
X | X-Koordinate des Rotationspunkts |
Y | Y-Koordinate des Rotationspunkts |
Farben
Die Eigenschaften enthalten feste Werte um die Farben zu setzen.
Farbe | Voraussetzung: Eigenschaft Rahmen anzeigen ist aktiviert Farbe für den Rahmen AnmerkungDer Normalzustand ist gegeben, wenn der Ausdruck in der Eigenschaft: Farbvariablen → Farbumschlag nicht definiert ist oder den Wert |
Voraussetzung: Eigenschaft Rahmen anzeigen ist aktiviert Farbe für den Rahmen im Alarmzustand AnmerkungDer Alarmzustand ist gegeben, wenn der Ausdruck in der Eigenschaft: Farbvariablen → Farbumschlag den Wert | |
Transparenz | Transparenzwert (255 bis 0), der die Durchsichtigkeit der zugehörigen Farbe festlegt Beispiel:
AnmerkungWenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Aussehen
Die Eigenschaften enthalten feste Werte um das Aussehen des Elements zu setzen.
Linienstärke | Wert in Pixel Beispiel: AnmerkungDie Werte |
Linienart | Art der Liniendarstellung
|
Tipp
Unter der Eigenschaft Aussehensvariablen können Sie Variablen zuweisen, um das Aussehen dynamisch zu steuern. Dann werden die festen Werte hier überschrieben.
Texte
Text | Zeichenfolge (ohne einfache Anführungszeichen) Beispiel: Das Element wird mit diesem Text beschriftet. Wenn im Text ein Platzhalter |
Tooltip | Zeichenfolge (ohne einfache Anführungszeichen) Beispiel: Der Text wird als Tooltip ausgegeben. Wenn im Text ein Platzhalter |
Tipp
Mit dem Tastaturkürzel Strg + Eingabe fügen Sie einen Zeilenumbruch ein.
Tipp
Die eingegebenen Texte werden automatisch in die Textliste GlobalTextList übernommen. Somit können diese Texte lokalisiert werden.
Bild-ID-Variable
Bild-ID | Variable ( Beispiel: Applikationscode: Der Variablenwert verweist formal auf ein bestimmtes Bild einer Bildersammunder und entspricht dem Wert in der Eigenschaft Statische ID. |
Texteigenschaften
Die Eigenschaften erhalten feste Werte für die Texteigenschaften und wirken auf die Texte, die in oder konfiguriert sind.
Horizontale Ausrichtung | Horizontale Ausrichtung des Texts innerhalb des Elements |
Vertikale Ausrichtung | Vertikale Ausrichtung des Texts innerhalb des Elements |
Textformat | . Definition, wie zu lange Texte dargestellt werden
|
Schriftart | Beispiel: Standard
|
Farbe Schriftart | Beispiel: Schwarz
|
Transparenz | Ganze Zahl (Wertebereich von Der Transparenzwert bestimmt die Durchsichtigkeit der zugehörigen Farbe.
AnmerkungWenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Dynamisches Bild
Mit Hilfe der Elementeigenschaft können Sie eine Reihe von Biiddateien animieren.
Bitmap-Version | Variable (ganzzahliger Datentyp), die die Version des Bildes enthält Wenn die Variable sich ändert, liest die Visualisierung das in Eigenschaft Bild-Id referenzierte Bild neu ein und zeigt es an. Die Visualisierung stellt bewegte Bilder dar, wenn die Bilddatei auf der Steuerung ständig aktualisiert und dabei die Versionsvariable erhöht wird. Dazu muss die Applikation so programmiert sein. . Mögliche Anwendungsfälle
|
Absolute Bewegung
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
Bewegung | ||
X |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. | |
Y |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. | |
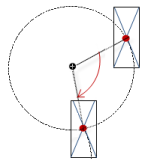
Rotation | Variable (numerischer Datentyp) für den Drehwinkel in Grad Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |  |
Skalierung | Variable (ganzzahliger Datentyp), um eine zentrische Streckung zu bewirken Beispiel Bezugspunkt ist die Eigenschaft Zentrum. Der Wert | |
Innere Rotation | Variable (numerischer Datentyp) für den Drehwinkel in Grad Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol AnmerkungWenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |  |
Tipp
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Tipp
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität „Client-Animation“ unterstützt.
Relative Bewegung
Die Eigenschaften enthalten Variablen, um das Element zu verschieben. Bezugspunkt ist die Position des Elements (Eigenschaft Position). Das Element kann dadurch seine Form ändern.
Bewegung oben links | |
X |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. |
Y |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. |
Bewegung unten rechts | |
X |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. |
Y |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. |
Textvariablen
Textvariable | Variable (Datentyp konform mit der Formatierungsangabe) für den Platzhalter in der Eigenschaft: Texte → Text Beispiel: Der Variablenwert ersetzt den Platzhalter im Text des Elements. Zur Laufzeit wird das Element mit dem Text beschriftet, wobei der Variablenwert ständig aktualisiert wird. AnmerkungWenn Sie hier eine Variable vom Typ einer textlistenunterstützten Enumeration angeben, wird automatisch hinter dem Variablennamen in spitzen Klammern der Name des Enumerationsdatentyps hinzugefügt. Beispiel: |
Tooltipvariable | Variable (Datentyp konform mit der Formatierungsangabe) für den Platzhalter in der Eigenschaft: Texte → Tooltip Beispiel: Der Variablenwert ersetzt den Platzhalter im Tooltip des Elements. Zur Lauzeit wird der Tooltip ausgegeben, wobei der Variablenwert ständig aktualisiert wird. |
Dynamische Texte
Dynamische Texte sind variabel indizierte Texte einer Textliste. Zur Laufzeit wird der Text ausgegeben, der aktuell in der Variablen indiziert ist.
Textliste | . Name der Textliste
Hinweis: Wenn eine Textliste aus dem Projekt an eine Visualisierung in einer Bibliothek übergeben wird, muss ein Punkt vor den Namen der Textliste angehängt werden. |
Textindex | . Textlisten-ID, die auf den gewünschten Ausgabetext verweist
|
Tooltipindex | . Textlisten-ID, die auf den gewünschten Ausgabetext verweist
|
Farbvariablen
Die Elementeigenschaft wird als Schnittstelle für Projektvariablen verwendet, um zur Laufzeit Farben dynamisch zu steuern.
Farbumschlag | Die Eigenschaft steuert zur Laufzeit den Farbumschlag. . Wertebelegung:
. Belegung der Eigenschaft:
|
Farbe | Farbvariable für den Rahmen
Voraussetzung: Eigenschaft Rahmen anzeigen ist aktiviert. AnmerkungDer Normalzustand ist gegeben, wenn der Ausdruck in der Eigenschaft Farbvariablen → Farbumschlag nicht definiert ist oder den Wert |
Alarmfarbe | Farbvariable für den Rahmen im Alarmzustand
AnmerkungDer Normalzustand ist gegeben, wenn der Ausdruck in der Eigenschaft Farbvariablen → Farbumschlag nicht definiert ist oder den Wert |
Tipp
Der Transparenzanteil des Farbwertes wird nur ausgewertet, wenn im Visualisierungsmanager die Option Semitransparentes Zeichnen aktivieren aktiv ist.
Tipp
Aktivieren Sie in der Eigenschaften in der Symbolleiste des die Option Erweitert. Dann sind alle Elementeigenschaften sichtbar.
Aussehensvariablen
Die Eigenschaften enthalten Variablen, um das Aussehen des Elements dynamisch zu steuern.
Linienstärke | Variable (ganzzahliger Datentyp) für die Linienstärke in Pixel AnmerkungDie Werte 0 und 1 führen beide zu einer Linienstärke von einem Pixel. Wenn keine Linie dargestellt werden soll, muss die Eigenschaft Linienart auf die Option Unsichtbar gesetzt sein. |
Linienart | Variable (DWORD) für die Linienart . Codierung:
|
Tipp
Unter der Eigenschaft Aussehen können feste Werte gesetzt sein, die zur Laufzeit von den dynamischen Variablen überschrieben werden.
Schriftartvariablen
Die Variablen ermöglichen die Darstellung der Texte dynamisch zu steuern.
Schriftname | Variable ( Beispiel: TippWelche Schriftarten zur Verfügung stehen, finden Sie im Standarddialog Schriftart. |
Größe | Variable (Numerischer Datentyp) für die Schriftgröße in Pixel oder Punkten Die verwendete Einheit ist hinter dem Variablennamen in spitzen Klammern angegeben.
TippDie Größe einer Schriftart ist in Punkten angegeben (Beispiel: Arial 12). Verwenden Sie die Einheit Punkte, wenn die variable Schriftgröße zu einer Schriftart passen soll, beispielsweise wenn in der Eigenschaft eine Schriftart eingestellt ist. TippWenn Sie in das Wertefeld klicken, erscheint dort rechts die Auswahlliste |
Flags | Variable ( . Flags:
AnmerkungSie können die Schriftartdarstellungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein fetter und unterstrichener Text: |
Zeichensatz | Variable ( Die Auswahl an Zeichensatznummern entspricht der Einstellung Skript des Standarddialogs Schriftart. |
Farbe | Variable ( Beispiel: |
Flags für Textausrichtung | Variable (Ganzzahliger Datentyp) für die Codierung zur Textausrichtung Beispiel: . Codierung:
AnmerkungSie können die Textausrichtungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein vertikal und horizontal zentrierter Tex: |
Tipp
Feste Werte für die Darstellung der Texte sind in den Texteigenschaften gesetzt.
Zustandsvariablen
Die Variablen steuern dynamisch das Verhalten des Elements.
Unsichtbarkeit | Variable (
Beispiel: |
Eingaben deaktivieren | Variable (
|
Tipp
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität „Client-Animation“ unterstützt.
Eingabekonfiguration
Die Eigenschaften enthalten die Konfigurationen für die Benutzereingabe bei Mausbedienung oder Tastaturbedienung. Eine Benutzereingabe ist aus der Sicht des Elements ein Eingabeereignis.
Die Schaltfläche Konfigurieren öffnet den Eingabekonfiguration, um eine Benutzereingabekonfiguration zu erstellen oder zu bearbeiten. Eine Konfiguration enthält für das zugehörige Eingabeereignis eine oder mehrere Eingabeaktionen. Bereits erstellte Eingabeaktionen erscheinen darunter. Beispiel: ST-Code ausführen: | |
OnDialogClosed | Eingabeereignis: Ein Benutzer schließt einen Dialog. |
OnMouseClick | Eingabeereignis: Ein Benutzer fokussiert das Element und führt darauf einen vollständigen Mausklick aus. Er drückt die Maustaste und gibt sie wieder frei. |
OnMouseDown | Eingabeereignis: Ein Benutzer fokussiert das Element und drückt die Maustaste. |
OnMouseEnter | Eingabeereignis: Ein Benutzer zieht den Mauszeiger auf das Element. |
OnMouseLeave | Eingabeereignis: Ein Benutzer zieht den Mauszeiger von einem Element weg. |
OnMouseMove | Eingabeereignis: Ein Benutzer bewegt den Mauszeiger innerhalb des Elementbereichs. |
OnMouseUp | Eingabeereignis: Der Benutzer lässt die Maustaste innerhalb des Elementbereichs los. |
OnValueChanged | Ereignis, das durch eine Wertänderung Folgeaktionen auslöst Welche Folgeaktionen ausgelöst werden, wird im Dialog Eingabekonfiguration konfiguriert. Die festgelegten Folgeaktionen und die jeweils dazugehörige Konfiguration werden unterhalb der Elementeigenschaft angezeigt. Das Ereignis OnValueChanged kann durch das Compiler-Define |
Tastaturkürzel | Tastaturkürzel auf dem Element, um bestimmte Eingabeaktionen auszulösen Bei Eintreten des Tastaturkürzel-Ereignisses werden die unter der Eigenschaft Ereignis(se) angegebenen Eingabeaktionen ausgelöst. |
Taste | Taste, bei dessen Drücken eine Eingabeaktion folgt Beispiel: T |
Ereignis(se) |
|
Umschalten |
Beispiel: Umschalt + T |
Steuerung |
Beispiel: Strg + T |
Alt |
Beispiel Alt + T |
Tipp
In der Registerkarte Tastaturkonfiguration sind alle Tastaturkürzel und deren Folgeaktionen aufgelistet, die in der Visualisierung konfiguriert sind.
Animation
Tipp
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
Animationsdauer | Vairable für die Dauer in Millisekunden, in der das Element eine Animation ausführt
. Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
In den Vordergrund bringen | Variable (
Beispiel: |
Zugriffsrechte
Anmerkung
Nur verfügbar, wenn eine Benutzerverwaltung für die Visualisierung eingerichtet ist.
Schaltfläche Zugriffsrechte | Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. . Statusmeldungen:
|










